チラシやフライヤーを自作しようとする場合、まったく知識のない状態で作成することは避けるべきです。たとえネット上のテンプレートを使うとしても、単純に画像や文章を入れ替えるだけで完結することはまずありません。コツを知っておかないと、カスタマイズしたときにイメージとかけ離れたデザインに仕上がってしまいます。
当コラムでは、ノンデザイナーでも実践できる「23個」のチラシデザインのコツや作り方のポイントをお伝えしていきます。
チラシデザイン 23のコツと作り方を総ざらい
チラシデザインに活用していただきたいコツをご紹介します。どんなタイプのチラシやフライヤーにも共通する内容ですので、一つひとつチェックしながらデザインを進めてみましょう。
レイアウトのコツ 7つの基本的なポイント
商品やサービス内容、キャッチコピーをいちばん読みやすく
キャッチコピーについては後述しますが、最初に飛び込んでくるテキストとして読みやすい場所に配置しましょう。レイアウトとしては、チラシの上部にバランスよく配置することが一般的です。
「読みやすい」というのは単にサイズを大きくしてインパクトを狙うということではありません。例えば、雑踏の中に紛れるよりも大きな広場にぽつんと一人立っていたほうが目立つように、フォントサイズがそれほど大きくなくても、周囲にスペースを取ることで読みやすくすることもできます。
もしくは、あえて雑踏の中に配置するなら、一人だけ奇抜な服装で立っていれば目立ちますね。太めのフォントや色で目立たせるような工夫です。角度をつけてみてもよいでしょう。
また、写真などの画像や背景の上に配置する際には文字を縁取りするなど、テキストの中では最初に認識されやすいような工夫をするように心がけましょう。
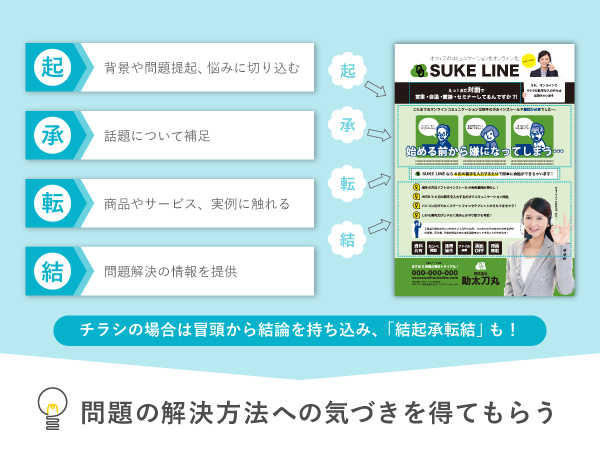
起承転結の流れで配置する

これはすべてのチラシデザインに当てはまるわけではなく、潜在ニーズのあるターゲットに問題の解決方法への気づきを得てもらうような場合に有効です。
シンプルに言えば、上から下へという流れで起承転結を配置するということで、理論上はもっともスマートに訴求できる形であるはずです。
- <起> その商品やサービスにまつわる背景や問題提起、悩みなどに切り込みます。
- <承> それを承けて一般論などで話題について補足します。
- <転> 例えば「でもご安心ください」「そんなあなたに!」といったように、商品やサービスについての話題に切り込んだり、顧客の声を紹介したりします。
- <結> 問題を解決するための情報を提供します。(今なら…、特別価格で…、先着○○名様…、などキッカケや理由を与えられると尚良し)
なんとなくテレビショッピングに近い感じを受けると思いますが、チラシの場合は結論がすぐにバレるので、冒頭から結論を持ち込み「結起承転結」としてもよいでしょう。
余白・スペースを効果的に使う

誰しも、満員電車よりもスカスカな車内のほうが居心地良く感じると思います。チラシを読む側の心理もまったく同じだと考えてください。極端な例だと、オモテ面は写真1枚とキャッチコピーだけしかないといったパターンもあります。
余白はバランスを取るために必要です。キャッチコピーを目立たせるためにその周囲の余白を多めにとったり、テキストの密集を避けるために使ったり、ひとつのブロック(階層)であることを認識させるために利用したりします。
余白を有効に使うことを考えながらレイアウトしていくと、自ずとテキストの詰め込み過ぎも回避できるようになります。
オモテはアイキャッチ&概要、ウラに詳細
チラシの表と裏、両面を使う際の典型的な活用方法です。両面で作るなら単純に面積が倍になるわけですが、倍の情報を詰め込むのではなく、見せ方の工夫の一つとして活用するほうが効果的です。
余白・スペースの項目にも書かれているように、両面を使うのであればオモテ面は「アイキャッチ」として使うのが効果的です。なるべく人の目を引きつける演出をオモテ面の役割とし、そこで興味を持ってもらい裏面の詳細を読みに行くという流れを作ります。
チラシを作るとき、なんとなく両面を使ったほうが良さそうだとか、効果がありそうだと感じてしまいがちです。決してそんなことはなく、足りればオモテ面だけで十分です。ウラ面も使うなら、意味のある使い方をするようにしましょう。
チラシの内容にメリハリをつける
メインの内容大きく、補足は小さく、といったメリハリをつけると必要なことが伝わりやすくなります。安さを売りにするなら金額の部分を少し大きめにする。もっとも売りたいプランのプラン名を大きく表示する。キャンペーンで訴求したければその部分を大きく見せ、さらに少し斜めに配置するなどのメリハリが必要です。
また、目立たせたい部分だけ濃いめの背景にして白文字で表示するなど、バランス良いレイアウトの中にアクセントをつけるだけでもメリハリの効いたチラシになります。
文字と画像は四角くまとめる(ブロック化)ことを意識すると見やすくなる

発信する内容ごとにブロックにしてレイアウトを組むことで、読みやすいチラシになります。いわば上手にパズルを並べ、レイアウトを組むといったようなイメージです。
加えて、複数の商品や特徴を並べる場合など並列(同じ階層)の関係にある情報を提示する場合には、同じデザインで四角くまとめ、横並びに揃えて大きなブロックを作ることでよりスッキリします。
画像の上に少しだけテキストを被らせたりするとおしゃれ感が出ますが、これを多用するとおしゃれとは程遠くとても見づらくなってしまいます。あくまで「四角くまとめる」ことが読みやすさの基本であることを心得ておきましょう。
テキストや画像の始点、終点の位置を揃える

前述のブロック化とも関連します。四角くまとめて配置をしたときに、そのブロック内でテキストや画像の開始位置が揃っていないと、それだけで見栄えが悪く違和感が残ります。ブロック内だけではなくチラシ全体でみても、できるだけ各要素の始点・終点の位置を揃えることが、見栄えのよいチラシを制作するための大きなポイントです。
すべてガチガチに揃える必要はありません。チラシ全体で考えると、外側の余白をトリミングしたときに「全体がおおよそビシッと四角くまとまっているよね」となるように、揃えられる要素はなるべく整列させておくようにしてください。
配色はターゲットや商材によって使い分け
それぞれの色の持つ印象、特徴を知る
色の持つ印象や効果に加え、ブランディングにも関連してくることです。
例えばオレンジは明るく陽気な印象を与え、数多くの飲食店がオレンジを使っているように、食欲を増進させる効果もあると言われています。同じオレンジでも明るさや色合いによって違いますし、パステルカラーのような中間色から重たいオレンジまであります。色によって商品やサービスの印象が変わってはいけませんので、思っているよりも慎重に色選びをすることをおすすめします。
他には、セミナーやBtoBサービスに多く使われるのは知的さや誠実さを表す青色ですし、環境に優しい商材なら説明するまでもありませんが緑色がよく使われます。こういった色の効果については、「色 印象」などで検索するとたくさん出てきますので参考にしてみてください。下手に冒険をしないことです。
ただし、あまりそこにこだわりすぎる必要もありません。結局は読み手がしっくりくると感じる色がベストな色です。パーソナルジムがマッチョなモデルを使いたいとき、色の効果云々より筋骨の映える黒の背景を選ぶのはごく自然なことです。
カラーユニバーサルデザインを意識する
近年配慮が求められてきている概念です。カラーユニバーサルデザインとは、簡単に言えば「誰が見てもわかる配色」のことです。色のバリアフリーです。色の感じ取り方は多様であり、男性では20人に1人が先天色覚異常であるとされています。加齢も一つの要素になりますが、例えば水色とピンクの区別がつきにくいといった方もたくさんいます。誰が見てもわかるような配色をしていきましょうということです。
トイレは青と赤のサインが一般的です。これをちょっとオシャレに水色とピンクにしてしまうと、同じ色に見えてしまう方が困ってしまいます。
ユニバーサルデザインを細かく学ぼうとすると色覚の勉強までしなければならず大変なので、例えば対極にある要素はまったく異なる色を使ったり、似たような色の組み合わせで重ねてしまったりしないよう、誰が見てもわかる配色を意識してみてください。
色は使いすぎないほうが統一感を出せる

メイン(軸)で使っていきたい色を2~3色ほどにしておきましょうという意味です。細かい部分も原則はこの2~3色をうまく散らしながら進めたほうが無難です。そのほうが一貫性があり、統一感があって読み手にとって心地よい印象になります。
仮に3色を使っていくのであれば、ベースカラー、メインカラー、アクセントカラー(サブカラー)といった分け方をし、ベースカラーを全体の6~7割、メインカラーを2~3割、数パーセントをアクセントに使うようなイメージです。アパレル関係などチラシそのものにもファッション性を持たせたい場合は色を多く使ってみてもいいですが、配色や配置について学んでいないとただの雑なチラシになりがちです。
特にノンデザイナーの方は軸を2~3色に絞って、オーソドックスに統一感のある配色を目指してください。
配色の選び方やNG例、組み合わせ
原色や純色は使わない
「ザ・赤」「ザ・青」「ザ・黄色」などが原色、彩度(色の鮮やかさ)を目いっぱい引き上げた色が純色です。目を刺激するような感じになり見にくく(読みにくく)なります。どうしても使いたければ、この先に説明する「トーン」を調整して、原色や純色から少しずらした色を使うことをおすすめします。
ハレーション
色の使用方法を誤り、目がチカチカしてしまうこと。かえって見づらくなってしまいます。
蛍光色を効果的に使えなかった場合や、補色の組み合わせをしてしまった場合などに起こります。
※補色とは、色相環の反対側にある色同士のことをいいます。例として、緑と赤などがあります。
背景との色かぶりはNG
例えば薄いグレーの背景に白い文字を乗せると、文字の視認性がとても悪くなります。似た色で背景とテキストを組み合わせないようにしましょう。白のテキストを乗せることを考えて、メインカラーを少し濃いものにしておくこともコツの一つです。
写真の色に合わせることも
印象や特徴に合わせた色選びとは別に、写真に使われている色を抽出して全体をスマートに仕上げるという方法もあります。写真の色がチラシ全体のカラーイメージと違いすぎると浮いたり違和感ある仕上がりになる場合があります。
その写真をメインに据えたい場合は、そのカラーを中心に全体の配色を決めることも手段の一つになります。

できるだけトーンを合わせる
トーンとは、明度と彩度が似ている色の集合体だと考えてください。同じ赤でも明度や彩度によって「たくさんの赤」ができます。彩度は普通で明度を高くすると「ライト」なトーンになりますが、他の色も同じライトなトーンにすると違和感のない仕上がりになります。
自分で調整するのは難しいと思いますので、色の組み合わせを提案してくれるサイトを参考にしてみてください。
グラデーションも使い方次第
単色ではなくグラデーションを使うとなんとなくおしゃれだよね…。といった理由でグラデーション効果を安易に使わないようにしてください。ものによっては、カッコいいと思っているのはあなただけかもしれません。遠い色より、近い色同士でグラデーションをかけたほうがきれいに映ります。
また、グラデーションの中間の色が濁って汚くなる場合もありますので、中間がどんな色になるのかもよく見るようにしてください。印刷方法によってもグラデーションの出方が多少違ってきますので注意しましょう。
キャッチコピーや文章はコンパクトかつ明確な情報で読み手にわかりやすく
フォントがチラシの印象を大きく変える

フォントをシンプルに明朝体とゴシック体の2種類に分けて考えると、読み手に与えるイメージは以下のようなものになります。
明朝体・・・繊細、スマート、知的、優雅、大人っぽい、和風など
ゴシック体・・・力強い、シンプル、目立つ、楽しい、カジュアルなど
例えば同じ飲食店というジャンルで考えてみると、フレンチや割烹など大人っぽく優雅な印象を見せたければ明朝体を中心に構成します。焼肉や大衆居酒屋など楽しさや活気を押し出したいならゴシック体で構成したほうがいいでしょう。「大盛り無料」あたりは確実にゴシック体を選択です。
明朝体は線が細く、サイズが小さいと読みづらいという弱点があります。ですので、明朝体を中心に構成する場合は見出しを明朝体に、説明文などはゴシック体で構いません。
好きに使ってもいいのですが、実態と印象はマッチさせたほうが無難です。明朝体やゴシック体はさらに細かくフォントが分類されますが、与える印象をよく考えてフォント選びをしてください。
尚、他にも行書体や丸ゴシックなどがありますが、いまだに多く見かけるポップ体。2000年代に流行ったフォントですが、今は(言葉は悪いですが)ダサいフォントの一つになっています。文字どおり、POPに使う程度にしましょう。
使われる書体にはその時代の流行りがあります。流行っているフォントを使うと今時な印象になりますが、数年にわたって長い期間使用したいアイテムに使うと数年後にはダサくなってしまうこともありますので、書体の使い方もそのアイテムによってよく考えましょう。
フォントは2種類程度に統一する
配色の項目で説明したことと同じで、何種類ものフォントがあるとガチャガチャしてしまい統一感が失われてしまいます。見出しと本文に分けて2種類ほどにまとめるのが理想です。
部分的に英文フォントを入れる場合はこの限りではありません。英文フォントは選べないくらいたくさんの種類がありますのでご注意ください。
※ただし、英文フォントも適切に絞って使いましょう。
キャッチコピーはおしゃれさやインパクトを最重視しないこと
キャッチコピーと聞くと、なんとなくカッコいい、その裏に意味のあるような知的なものをイメージする方がとても多いです。しかし、チラシでそれが通用するのは、既に大衆に認知されている大手企業のみだと思ってください。
大企業は、そのブランドやキャッチコピーを浸透させるため、年間何千万円という広告費を使っているのです。
マクドナルドはみんなが知っているから「i’m lovin’ it」というキャッチコピー(ブランドメッセージ)が通用するのであって、街のハンバーガー屋さんがそれを使っても何のことやら分かりません。ホームページにそれを掲載するのは構わないのですが、その一瞬が勝負であるチラシには不向きなものになります。
チラシにおいてのキャッチコピーは、主要なメッセージをストレートに伝えることを意識してください。先ほどの街のハンバーガー屋さんでいえば、
「トリプルビーフロケットバーガーが満を持して登場! 1日限定20食 10/1から」
といったように、チラシの目的となるもっとも伝えたい内容を、飾り気なく伝えることに使ってください。
テキストを詰め込みすぎず、必要な情報を効果的に伝える
当コラムの冒頭にも書きましたが、チラシはまず手にとってもらい、読み進めてもらい、興味・関心を持ってもらい、最終的に来店や問い合わせなどの行動を起こしてもらうためのツールです。限られたスペースをいかに効果的に使うか考え、適度な余白・スペースも保ちながら表現していかなければなりません。
チラシに長い文章を書いても読まれません。そのスペースがあるなら、写真1枚に置き換えたほうが訴求力は増します。文字情報は、伝えたい情報をなるべく端的に、今この場で絶対に必要だとはいえない情報を削ぎ落としながらスリム化していく必要があります。
テキストを詰め込まなければいけない状況があるとすれば、
・例えば車の販売や住宅販売、薬関連など、法律上、消費者に必ず伝えなければいけない情報
・ストーリーを伝えることを訴求方法とするような広告(健康や化粧品関連の通販チラシなどに多い)
この2パターンくらいだと考えてください。
目立たせたいポイントを意識する
先ほどの街のハンバーガー屋さんのキャッチコピー
「トリプルビーフロケットバーガーが満を持して登場! 1日限定20食 10/1から」
を例に考えてみましょう。
このキャッチコピーの中でもさらに目立たせたいポイントがあるとすれば、「トリプルビーフロケットバーガー」「限定20食」「10/1」あたりになるかと思います。こういった目立たせたい要素がある場合には、その部分だけフォントサイズを大きく(太く)したり、色を変えてみたり、マーカーを引いてみたりして強調します。
こうすることによって読み手にとって必要な情報がより明確になり、同時にデザインのアクセントにもなります。ただし、これも乱発するとガチャガチャしてしまうので気をつけましょう。
ひらがなを多用して読みやすい文章にする
読みやすさもデザインの一部だと考えると、ひらがなの多用は細かいことのようでじつは重要なポイントです。ライティングの一般的な知識として、読みやすく反応率が高い文章構成の比率は「漢字:ひらがな:カタカナ=2:7:1」と言われています。カタカナは文章の内容によってコントロールできないので、ひらがなが7~8割ほどになるよう意識するとよいです。
もうひとつ、「こと」「うえ」「ため」「とおり」「とき」「ほか」「わけ」「いただく」「ください」「できる」「さまざま」「よい」など、漢字ではなくひらがな表記にすることが適当とされる語があります。これを意識してみると、読みやすさの改善だけではなく自然と「ひらがな7~8割」が達成されやすくなります。
例にするため少し強引な作文ではありますが、以下の文章を読んでみてください。
「家から出て少し歩いた時、財布を忘れていた事に気付いた。その上、鍵も掛け忘れたのだから、良い一日に出来る訳がないと思った」
意識しなければ、特に違和感なく読めてしまう方もいらっしゃると思います。これを書き換えてみます。
「家から出て少し歩いたとき、財布を忘れていたことに気づいた。そのうえ鍵もかけ忘れたのだから、よい一日にできるわけがないと思った」
ひらかなに置き換えたのが8ヶ所で、句点も1つ削除しています。前者はひらがな比率60%、後者は78%です。読みやすさも変わっていると感じていただけると思います。
チラシ内で文字(文章)の表現を統一する、単語の重複を避ける
PC販売関連のチラシを作るとします。冒頭には「コンピューター」と表記されていたのに、他の箇所では「コンピュータ」になっている。「お申し込みは…」と書かれていたと思ったら「お申込は…」も存在する。A商品には「SPEC」と書いてあるのにB商品は「Spec」となっている、などなど…。
細かいことですが、表現は統一するようにしてください。結果にはさほど影響しないかもしれませんが、どこかで読み手に違和感を与えてしまう要因になるかもしれません。
※実際、こういう細かいところが気になる方もたくさんいます。
重要な用語はあらかじめ表記のルールを作っておきましょう。文章の語尾を合わせることも同時に気をつける必要があります。
また、「パソコンの取扱説明書はパソコン本体の箱に同梱されています」と、単語が重複していると気持ち悪さやしつこさを感じる場合があるので、「取扱説明書はパソコン本体の箱に同梱されています」というように単語の重複はなるべく避けるようにしましょう。
画像や写真素材、イラスト選定のポイントと配置のテクニック
大きな画像やイラストには最初に目がいくもの
チラシを見てもっとも最初に目に飛び込んでくるのは画像です。いちばん大きな画像が印象強く飛び込んできます。ゆえに、大きな画像を載せる場合は特にその選定にもこだわるようにしてください。
また、写真はそのチラシのイメージを決定づける重要な要素の一つです。チラシ全体と色あいが合っているか、どれくらいのサイズにするか、切り抜きや加工は必要かなど、ただ配置するだけではなくしっかり検討していく必要があります。
注意点として、外部から落としてきたイラストは小さめに使用することを心がけてください。商材に不可欠なオリジナルイラストであれば大きく配置してもいいですが、そうでなければ補助的に使うようなイメージでないとチラシのバランスが損なわれます。
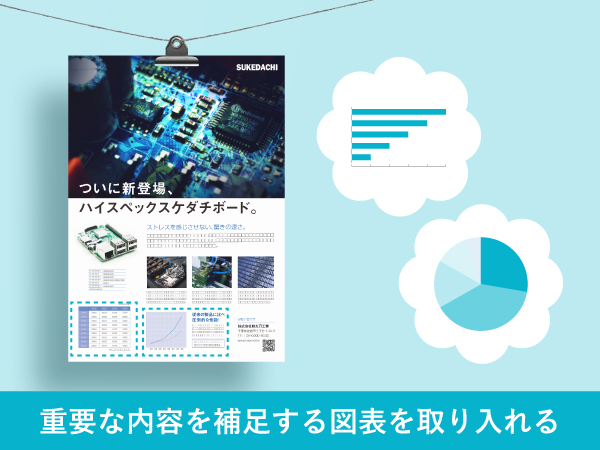
ビジュアルで内容をよりわかりやすく

グラフや表などを含めた説明用の図表や画像のことを指します。「5年連続で販売数が増加中」と書いてあれば、それを示すグラフがあるとスッと入り込んできやすくなります。他社より優位な商品のポイントがあれば、その箇所を示すための写真は絶対に必要です。
プレゼン資料と同じですので、チラシで公開している重要な内容を補足するために図や写真を検討するようにしましょう。
イラストや画像はテイストを合わせる
これはイメージがつくと思います。落ち着いた印象のチラシデザインで、2枚はそれに合うテイストなのに1枚だけ奇抜な色合いの画像が混ざれば悪い意味で目立ちますし、全体が台無しになってしまいます。実際に物品や料理の写真を撮って使うようなときも、すべて同じ環境下で撮影しないと同じようなことが起こります。どんなに良いカメラを使っても、です。
あるいは、異なるテイストであっても、画像編集ソフトで同じエフェクト(効果)をかけることで解決できる場合があります。
また、素材のダウンロードサイトからイラストを数点使うのであれば、なるべく同じ作者の同じシリーズのものを利用するとテイストを合わせやすいです。
画像は原寸で、解像度は350dpiが必要

印刷物に使う画像とネットで使う画像とでは、解像度の考え方に違いがあります。解像度が何なのかは、長くなるのでここでは省略します。
ウェブサイトではサーバーから画像を読み込んできますので、容量が大きいとそれだけ読み込み速度が遅くなります。この説明も省きますが、結論としてこれは良いこととは言えません。ゆえに解像度を72dpiまで下げて、画像サイズも必要最低限まで小さくすることが一般的です。画質優先ではなく、必要な画質を保ちつつ低容量を優先するということになります。
一方、印刷物は解像度や画像サイズによって印刷結果に明らかな違いが出てきますので、チラシ自体の質を下げないためにも350dpiという解像度と、なるべく撮ったままのサイズが必要になります。カメラで撮影するなら一眼レフでもスマートフォンでも「撮ったままの状態」を維持していればほぼ問題ありませんが、その画像を送信する過程で自動的にサイズダウンされてしまうケースもあるので注意しましょう。
無料・有料の素材サイトから引っ張るのであれば、なるべくサイズの大きい画像を使うようにしてください。小さいサイズなら無料だから…とそれをそのまま使おうとすると、印刷後のチラシでその画像だけが悪い意味で目立ってしまうリスクがあります。
背景画像の配置はちょっとしたアクセントになる
チラシ全体の背景は、写真を使うこともあればベタ塗りで配色することもあります。ブロック単位で背景を変えることもあります。
自作していると、最終的に背景色が最初から最後まで白のままであることも多いでしょう。それでも問題ありませんが、なんとなく間の抜けた感じが残ってしまうようであれば、抽象的な背景画像を使ってそれをカバーすることもできます。
抽象的な背景画像とは、例えば波線やストライプを使ったグラフィック、ぼかしたような画像、パステルカラーの柔らかい画像などです。素材サイトで「背景 抽象的」などで検索するとたくさん出てくるはずです。
チラシデザインのコツまとめ
どんなレイアウトや配色でも、伝えたいことはシンプルに!
「シンプル・イズ・ベスト」というフレーズをよく耳にすると思います。チラシの究極の形こそ、まさにそれです。
必要なことをシンプルにまとめてすべて伝わる結果になるのであればベスト。しかしながら、伝えるには読み手の感情や欲求を引き出し「スッと入ってくる」ような仕掛けが必要で、そのためにデザインで整理したり装飾したりするものと考えてください。
準備をしっかりと行い、あれもこれも詰め込みすぎないことが、チラシデザインに取り組むノンデザイナーの皆さんにもっとも必要な「コツ」だといえるでしょう。
ただし、ノンデザイナーでは追いつかない部分もある
チラシデザインの23のコツと、具体的なチラシの作り方をご紹介しました。しかし、もしかすると23個もピックアップしたのは不親切だったかもしれません。というのも、「それ、パワポやワードじゃできないじゃん!」といった、制作環境に依存しなければならないものも含まれているからです。
プロのグラフィックデザイナーはIllustratorやPhotoshopといったグラフィックソフトを扱います。一方、例えばCanvaなどノンデザイナーでも扱えるソフトは増えていますが、どうしても機能的に足りない部分があります。これは、良いチラシを作るためにもう一歩抜け出せない小さくも大きな壁です。
仮にIllustratorを学ぶとしても時間も掛かりますし、それだけを専門にしているデザイナーには技術や経験の面でそう簡単には追いつかないでしょう。
また、なんとかOffice系ソフトやオンラインデザインソフトで自作するのはいいものの、デザインを一つひとつ確認しながら操作するのはそれなりの時間と労力を要します。かといって、作ったチラシの効果を考えれば、適当なデザインで「まあこれでいいか」と妥協するのはよろしくありません。作る意味がなくなります。
チラシデザインにまともに取り組もうとすると、じつは見えない人件費がだいぶかかってしまい、それなら外注したほうがよかったという結果にもなりかねません。(デザイナーを雇用して内製化しているならこの限りではありません)
コスパ良しならプロのデザイナーに外注するほうが効率的
印刷はネット印刷でいくらでも安くできる時代になりました。よって、デザインの外注費さえ安く済むならば、見えない人件費をかけずにデザイン会社に依頼したほうがベターな選択になることも多いです。
とはいっても、1枚のチラシに何万円もかけたくないのが多くの企業のホンネです。そんな企業担当者には、月額制で依頼できるデザイン定額も選択肢になります。
月額30,000円(税別)の固定費でチラシデザインを外注することができるサービスです。
チラシだけではなく、デジタルサイネージの静止画やWEBバナー、紙媒体ではポスター、DM、メニュー表、リーフレット、会社案内、カタログなどのデザイン制作を、定額で発注することが可能です。
単発のデザイン発注が安くて4~5万円かかると考えれば、その経費で助太刀丸を3ヶ月利用して、経費がネックで作れなかったツールをたくさん作ってしまうほうが断然お得となります。どうせ使えるのだからと、新しい販促戦略を組んで新たな売上獲得に動いている企業もたくさんあります。
事例を見ていただくとわかるように、デザインのクオリティをもっとも大切にしています。そうなると、どこに発注するよりもコスパ良しであることがわかると思います。